Zo haal je het maximale uit de footer van je website
Aan de onderkant (footer) van een website wordt vaak minder aandacht besteedt. Het is een ondergewaardeerd gedeelte, die vaak vergeten wordt. En dat terwijl het juist zo veel mogelijkheden biedt. Hoe maak je de footer van jouw website aantrekkelijk en hoe haal je er het maximale uit. Wat zijn de kansen en wat zijn de valkuilen. Lees deze blog en leer hoe je jouw footer succesvol aanpast.
Welke elementen kan je in een footer kwijt?
Standaard vindt je in de meeste footers een aantal linkjes en een copyright. Daar is op zich niets mis mee, maar het is weinig creatief en soms ook overbodig. Als de linkjes ook in het menu toegankelijk zijn en dat menu vast staat en dus zichtbaar blijft op de website heeft het geen zin om de linkjes te herhalen in de footer. Ook Google houdt niet van een overload aan linkjes. Wat zou je aan je footer toe kunnen voegen om hem te verrijken?
Elementen die een footer verrijken
Er zijn een groot aantal elementen die een footer kunnen verrijken. Hiermee kan je je voordeel doen. Je kunt de bezoeker overtuigen om een actie te ondernemen. De bezoeker net over de streep trekken. De bezoeker er van weerhouden om weg te gaan. Het vertrouwen in jouw bedrijf versterken. De bezoeker laten vinden wat hij zoekt of de bezoeker verwijzen naar een ander gedeelte van de site. Onderstaand een onderverdeling van elementen die een footer kunnen verrijken:
Vertrouwens-elementen
- logo’s van organisaties waar je bij bent aangesloten
- keurmerken
- batches met ervaring, garantie, etc.
- certificaten
- awards
- beoordelingen
- referenties
Praktische elementen
- privacy
- disclaimer
- algemene voorwaarden
- KVK en BTW nummer
- copyright
Contact elementen
- contactgegevens
- RSS feed
- nieuwsbrief aanmelding
- bel-mij-terug
Social Media elementen
- logo’s met linkjes naar Social Media pagina’s van het bedrijf
- recente posts op Social Media, bijvoorbeeld Instagram of Pinterest
- like buttons
- deel buttons
Klantgerichte elementen
- alle filialen
- klantenservice info
- zoekvenster
- veelgestelde vragen en antwoorden
- openingstijden
- routebeschrijving
- Google Maps kaart
- sitemap
- talenmenu
Media elementen
- informatie voor pers
- informatie voor investeerders
- whitepapers
- styleguide
Conversie elementen
- acties
- e-book download
- inschrijven webinar
- brochure-aanvraag
- CTA button
als bezoekers het einde van de pagina halen, zijn ze vaak erg geïnteresseerd in het aanbod. Een CTA (Call-To-Action) button in de footer verlaagd de drempel en maakt het de bezoeker extra makkelijk om tot conversie over te gaan
Organisatie elementen
- vacatures
- informatie over holdings, groepen waartoe het bedrijf behoort
- betaalgegevens
- missie en/of visie
- USP’s (Unique Selling Points), de belangrijkste kenmerken van het bedrijf
- een introductievideo
Webshop elementen - logo’s van de merken met doorklik
- inlog/registreer/profiel linkjes
- uitgelichte artikelen
- recent bezochte artikelen
- gratis verzending
- bezorgtijden
- betaalmogelijkheden
- garantie
Actuele elementen
- recente nieuwsitems
- laatste blogs
- aankomende evenementen
- agenda
- meest gelezen artikelen
SEO elementen
- linkjes naar de belangrijkste producten- of dienstenpagina’s
- anchor tekst in de linkjes
- keywords in de tekst
- linkjes naar aparte landingspagina’s
Ook visueel een aantrekkelijke footer
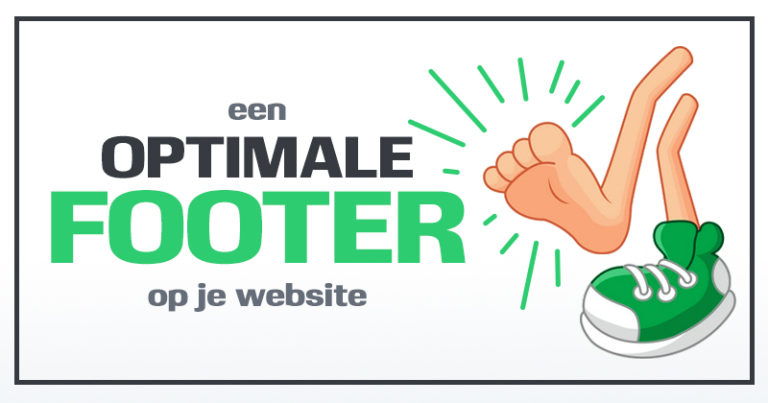
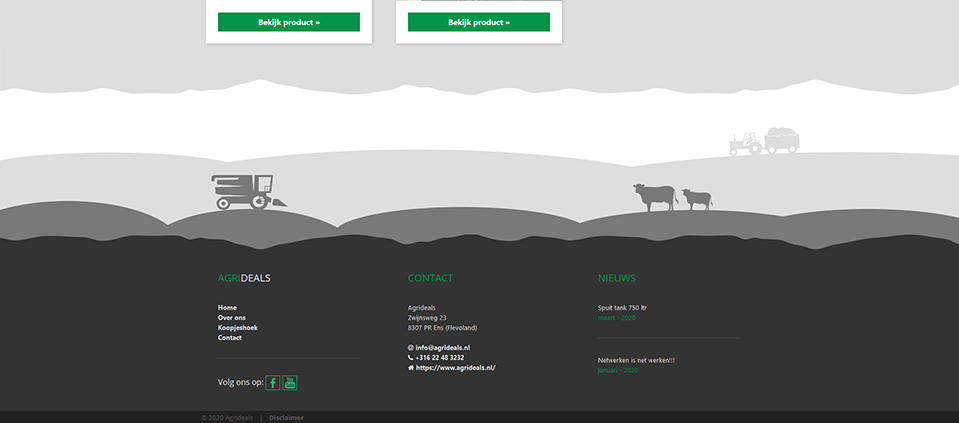
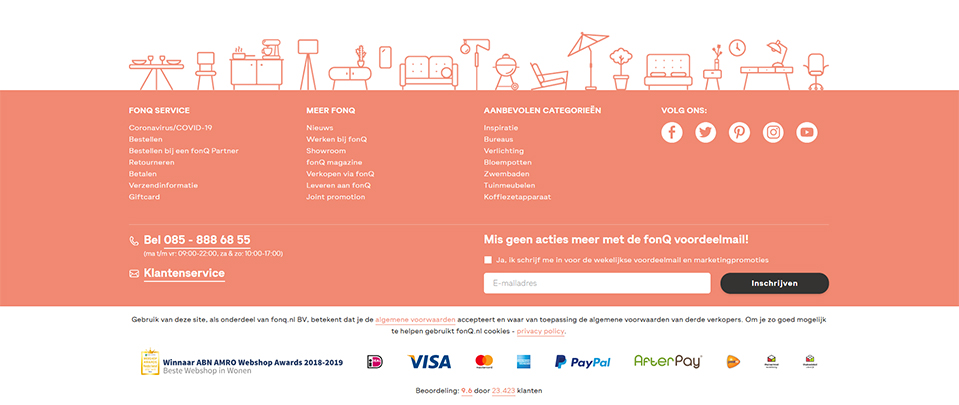
Een footer kan niet alleen met elementen verrijkt worden. Ook grafisch is er van alles mogelijk. Standaard krijgt de footer van een website meestal een egale achtergrondkleur. Dat is saai en weinig attractief. Het kan ook anders. Maak een mooie achtergrond die overloopt naar boven naar de rest van de website. Zorg dat de achtergrond van de footer weergeeft wat het bedrijf doet. Een grafische mooie achtergrond nodigt uit om te ontdekken en onderzoeken. De bezoeker wordt getriggerd en blijft langer op de websites. Enkele voorbeelden van footers waar meer aandacht aan het visuele aspect is besteedt:



Hoe kan je de prestatie van jouw footer meten?
Je hebt zorg besteed aan de kwaliteit van jouw footer. Nu wil je ook weten hoe je het gedaan hebt. Hoe presteert jouw footer? Dat doe je met een statistiekprogramma, zoals bijvoorbeeld Google Analytics. Je vergelijkt dan het bounce-percentage of uitstap-percentage van de periode voordat je de footer ge-optimaliseerd had en de periode nadat je de footer ge-optimaliseerd had. Als je alleen de footer op de website aanpast en verder niets, dan kun je er grotendeels van uit gaan dat de wijzigingen in het bounce-percentage toe te schrijven zijn aan jouw aanpassingen. Zorg er wel voor dat je naar dezelfde periode kijkt over een langere periode met een zo groot mogelijk volume.
Valkuilen voor de footer
- te veel informatie
de bezoeker verliest de focus, veel is goed, maar minder = meer - onoverzichtelijk
de bezoeker verliest het overzicht - footer matched niet met de rest van de website
de bezoeker interpreteert dit gedeelte als minder belangrijk en verliest de focus - copyright met oud jaartal
de impact van deze valkuil is onderschat. Als er een copyright met een oud jaartal staat lijkt het net alsof de website al heel lang niet meer aangepast is. De bezoeker zal daardoor sneller weg gaan. Zorg altijd voor een actueel jaartal. Het startjaar van de onderneming gevolgd door een streepje en dan het actuele jaartal is wel goed. Dat straalt ervaring uit. - overload aan linkjes
vaak overbodig, zeker als de linkjes ook via een vast menu toegankelijk zijn - het menu aan de bovenkant van de website herhalen in de footer
dit zag je vaak in de jaren 90. Neemt onnodige ruimte in beslag en is niet meer van deze tijd. Als je een menu constant toegankelijk wilt houden, zet je hem vast, zodat hij altijd zichtbaar blijft
Kansen voor de footer
- attractief design
geef de bezoeker een ervaring en laat de bezoeker ontdekken - zoekenden helpen
geef de bezoeker de mogelijkheid om te vinden waar hij naar op zoek is - bezoekers over de streep strekken
de bezoeker twijfelt nog maar wordt door de ge-optimaliseerde footer overtuigt dat hij bij jouw bedrijf moeten zijn/ hij op jouw website het antwoord vindt. - bezoekers aan je binden
geef de bezoekers het gevoel dat ze je kunnen vertrouwen, zodat je ze aan jouw bedrijf bindt. - conversie
je krijgt de bezoeker zo ver dat hij overgaat tot actie